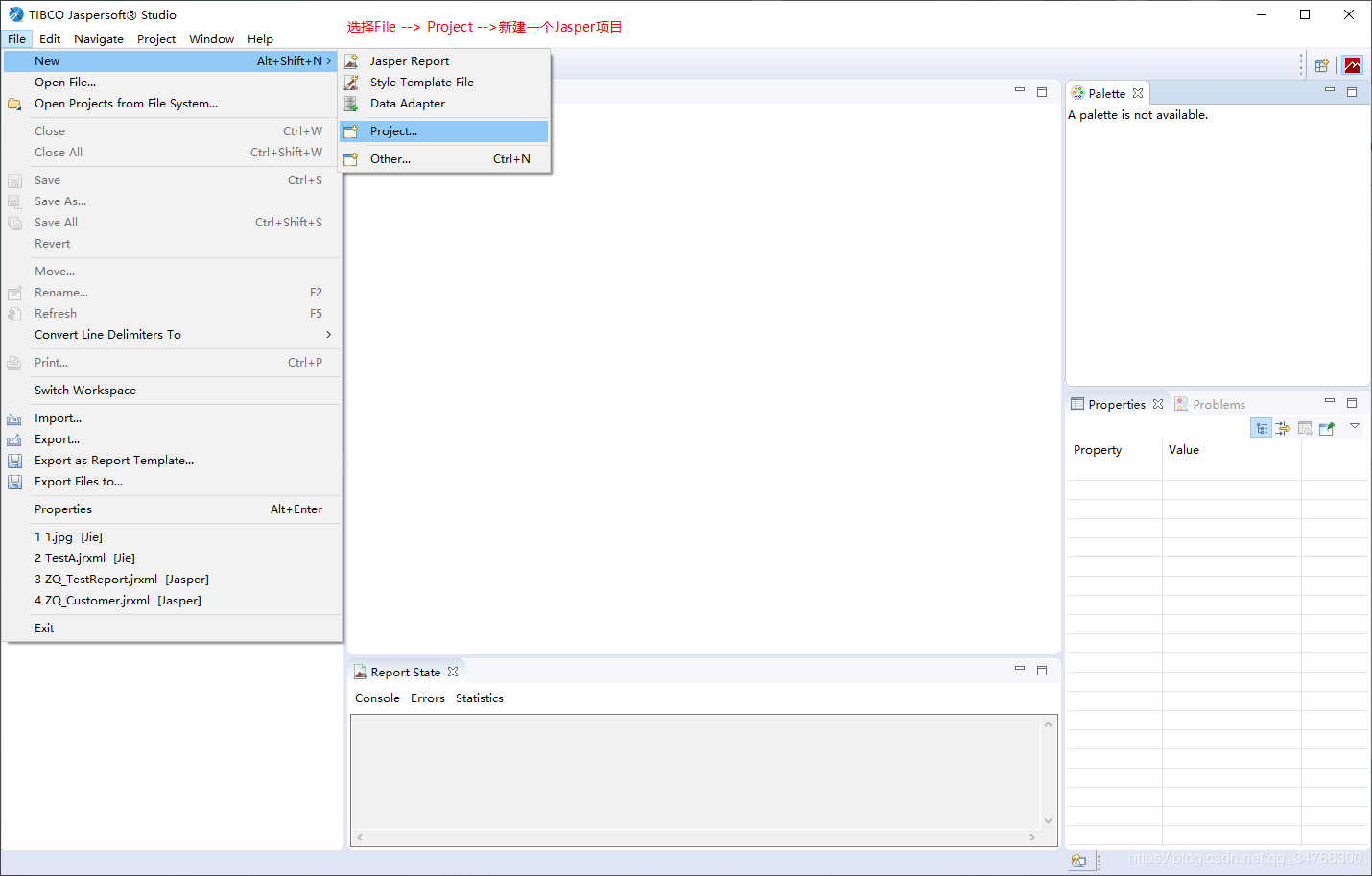
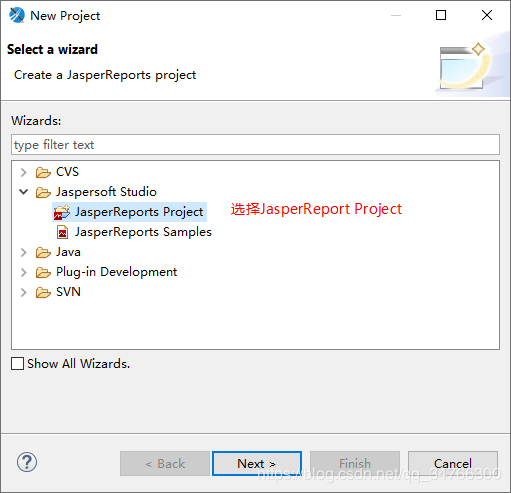
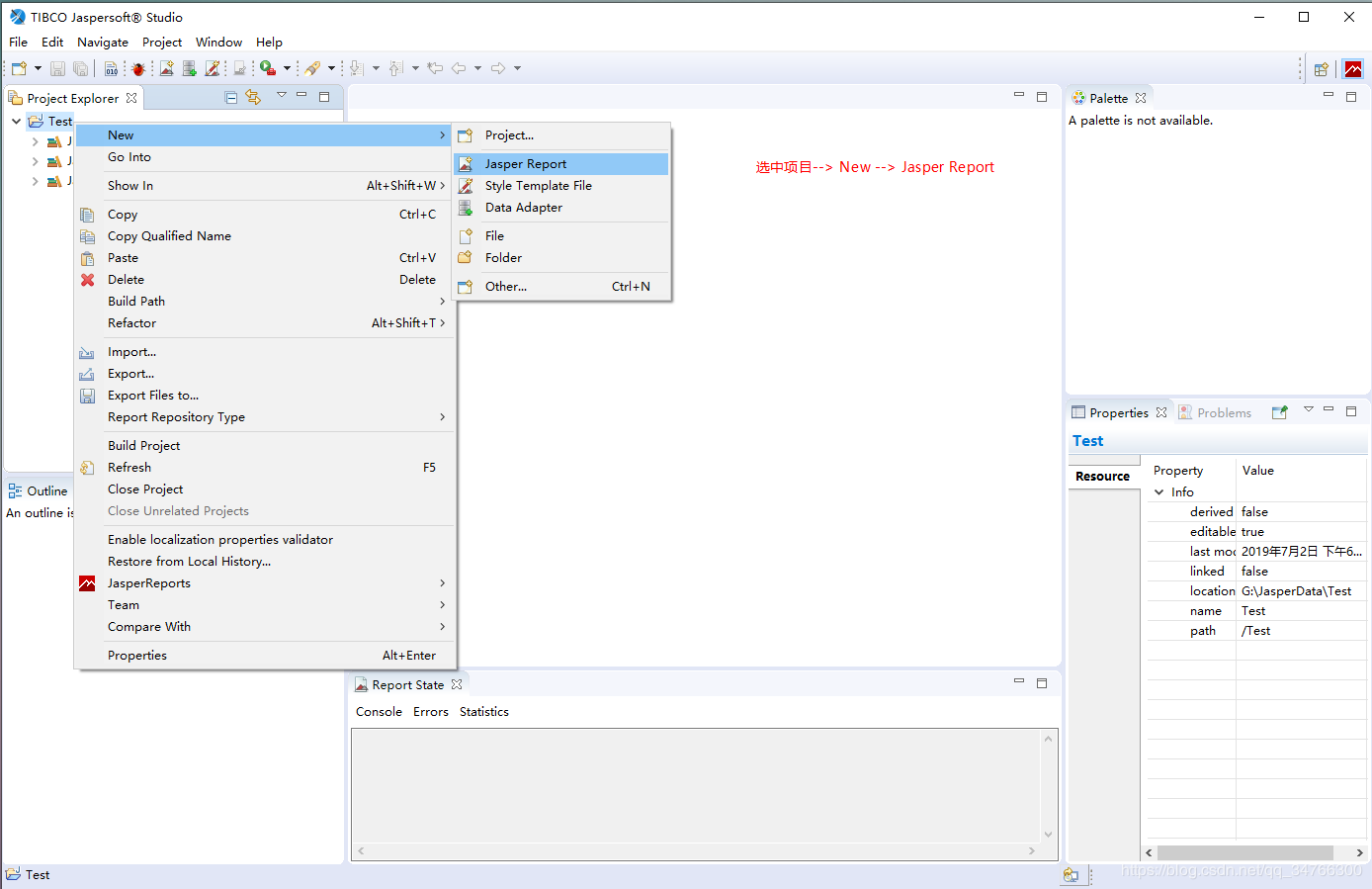
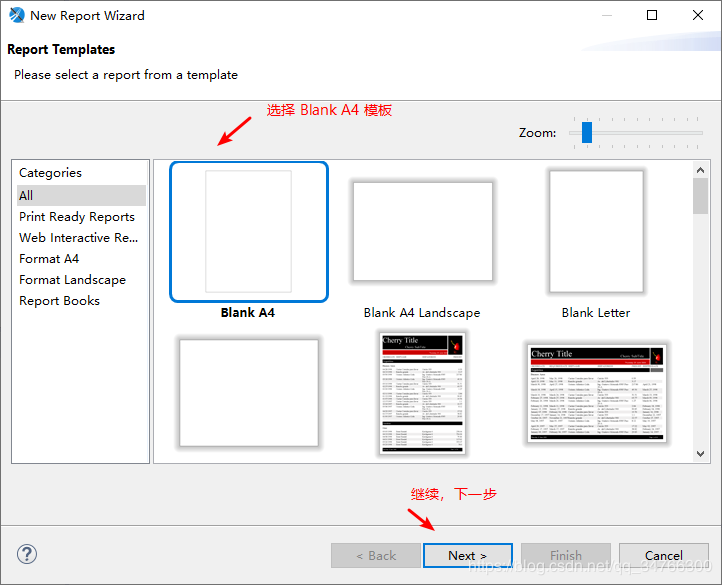
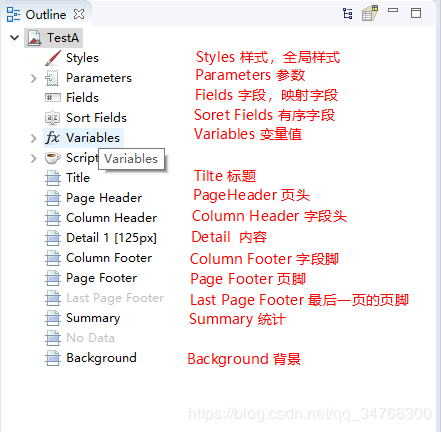
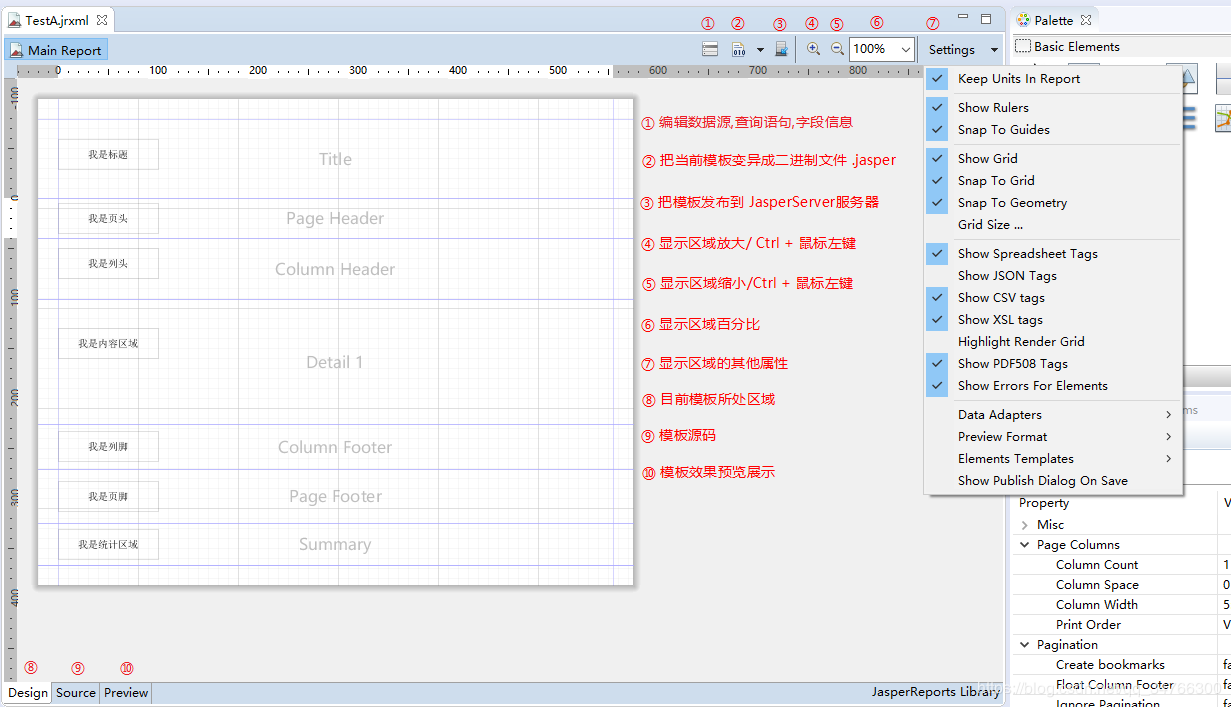
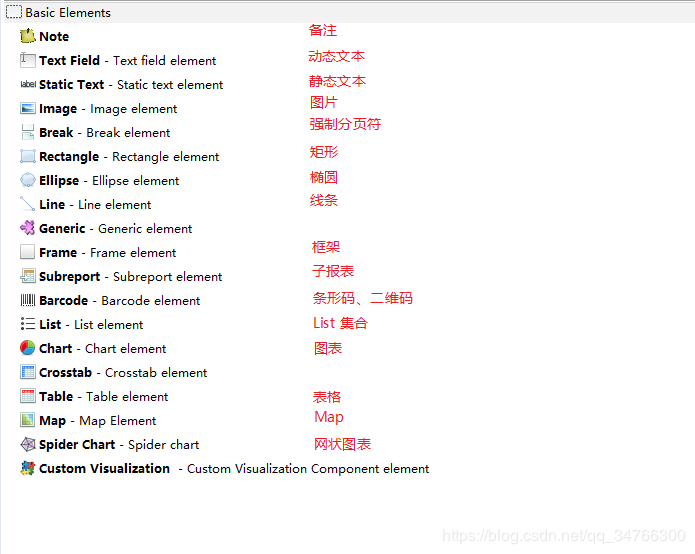
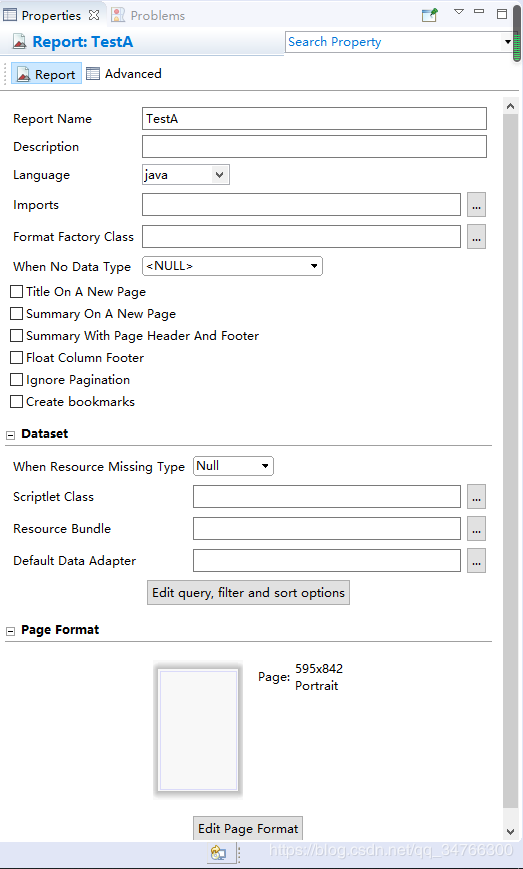
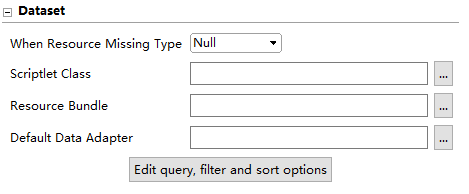
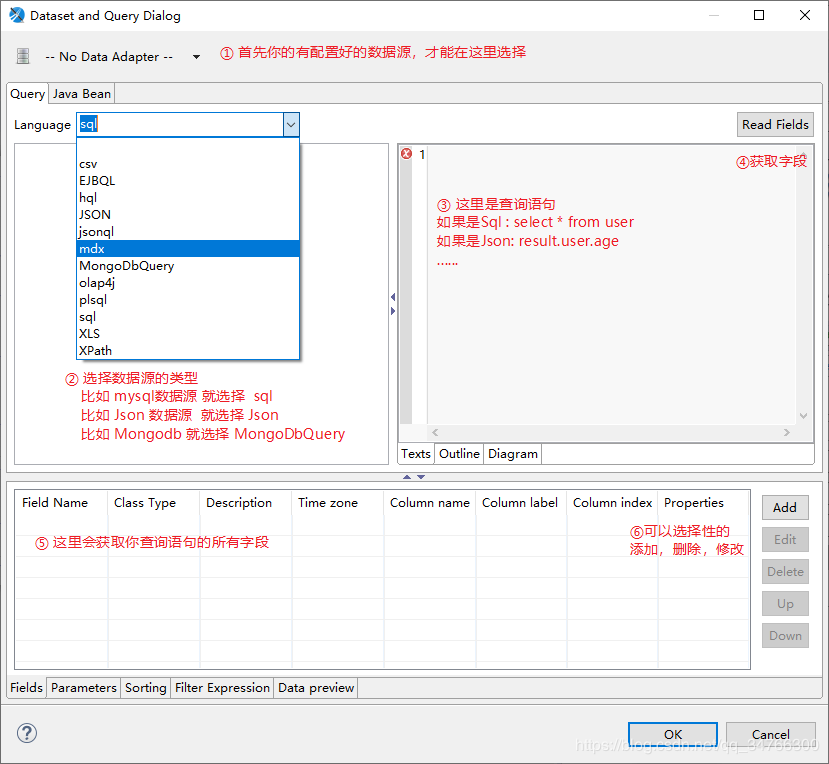
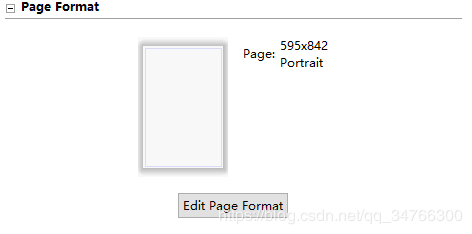
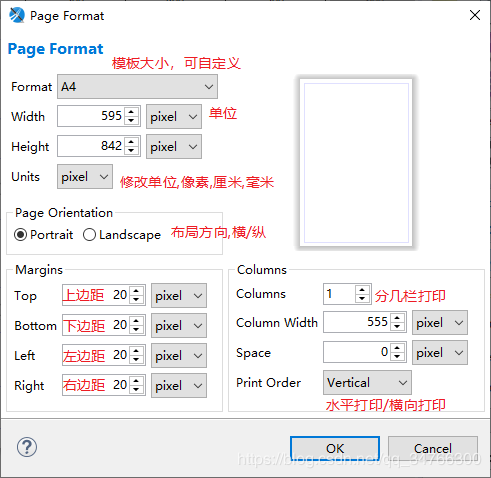
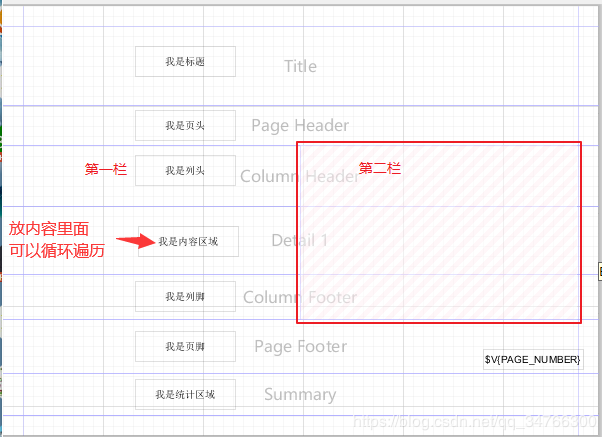
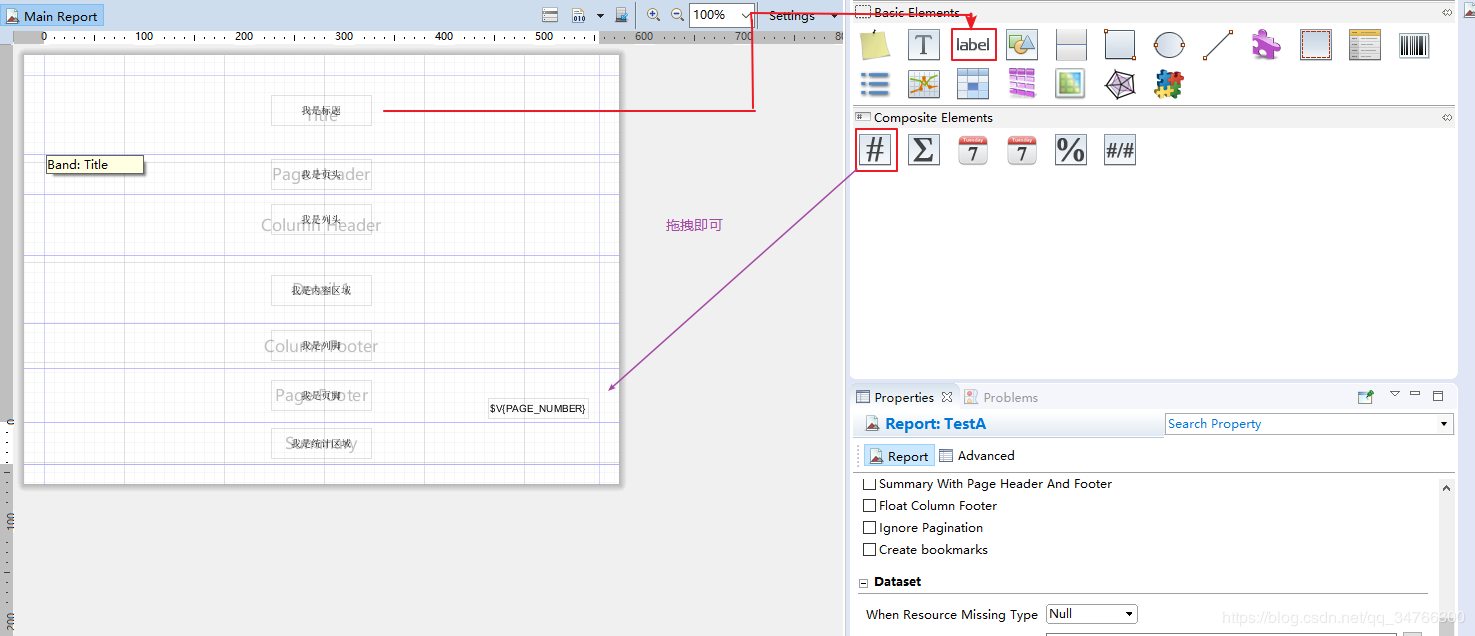
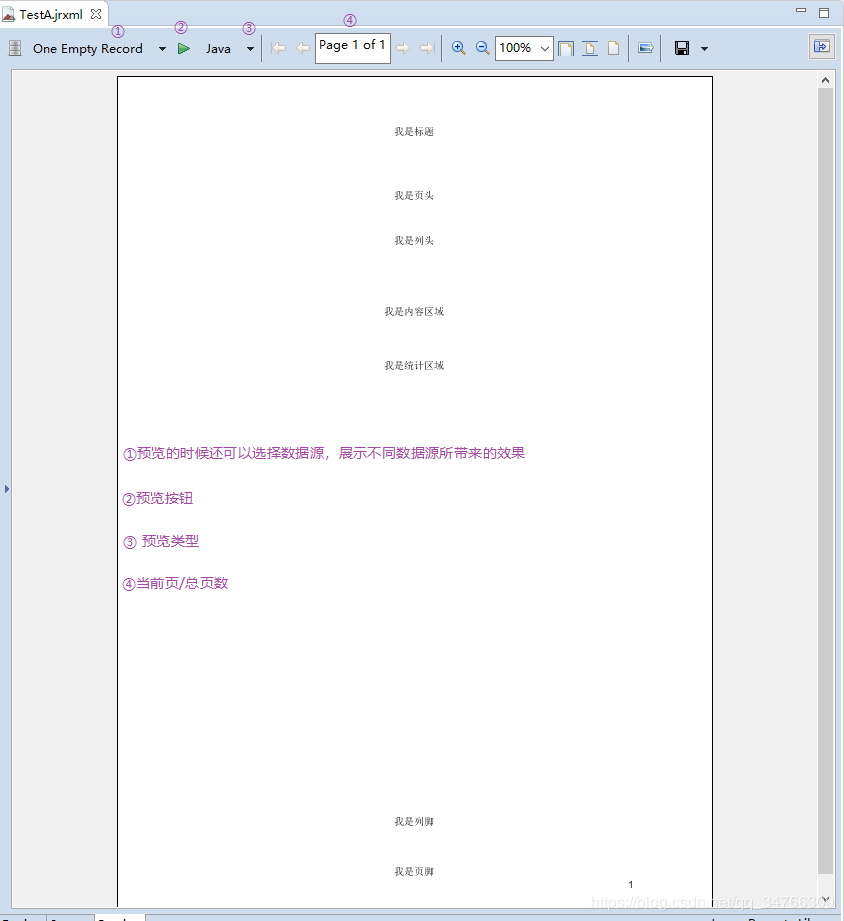
Nov 26, 2021 No Comments TIBCO Jaspersoft Studio 报表软件使用教程 一、前言 最近的项目中也使用到了Jaspersoft,组长让我们熟悉 JasperReport+iReport,作为小白一脸懵逼,只知道是报表,以为是POI之类的什么。经过一段时间百度,看blog,试水,终于弄完了,特此记录一下。 二、参考 1、最好的资料肯定就是看官方文档了,但是因为不想看英文文档,太头痛  (1)主要参考了 https://blog.csdn.net/shiyun123zw/article/category/7422282 的大佬博客 (2)主要参考了 https://blog.csdn.net/pigdreams/column/info/15303 和这位大佬博客 (3)高洪岩编著的 JasperReport+ IReport报表开发详解。 (4)其他 … 三、认识 JasperReport JasperReport是一个强大、灵活的报表生成工具,能够展示丰富的页面内容,并将之转换成PDF,HTML,或者XML格式。该库完全由Java写成,可以用于在各种Java应用程序,包括J2EE,Web应用程序中生成动态内容。 Jaspersoft官网 最新的开发软件是 Jaspersoft Studio,是基于Eclipse开发的图形客户端,之前的IReport老版本官方已经不再更新,本篇文章也是基于Jaspersoft studio 6.8.0进行开发的,需要说明一下,老版本的IReport是使用JDK7的,不支持JDK8,配置麻烦,网站查找资料,也不太好找了。 四、下载文件 首先需要到官网下载 Jaspersoft Studio 软件,和 JasperReport Library 这两个文件  Jaspersoft:这是基于Eclipse软件开发的图形化报表设计工具。 JasperReport Library: JasperReports开源报告引擎,这里后期我们可以用它来打包中文字体使用。 五、Jaspersoft的创建 5.1.0 打开软件应该是这样的一个界面,这个界面和Eclipse很相似,不不不,它就是基于Eclipse修改的  5.1.1我们来新建一个项目  5.1.2 输入项目类型--------->选择JasperReport Project  5.1.3 输入项目名称,点击完成(Finsh)  5.2.0 项目新建完成后,再来新建一下Jasperreport模板  5.2.1 选择一个模板类型,这里我们选择 A4 大小的模型  5.2.2 输入模板名称  5.2.3 模板文件就创建完毕了 六、JasperSoft Studio的模块划分 6.1.0 项目目录结构展示  6.2.0 Outline 元素列表  元素 名词 描述 Styles 样式 可以创建全局样式,在表格处用的比较多 Parameters 参数 由外面传递到里面的参数,一般指用HashMap,也可以向子报表传参 Fields 字段 映射字段 Sort Fields 有序字段 有序的映射字段 Scriptlets 脚本 Title 标题 除了第一页,其他页都不展示 Page Header 页头 每页都会展示,在页面上部 Column Header 列头 表中列的列头 Detail 内容区 重复出现的内容在此展示 Column Footer 列脚 表中列的裂脚 Page Footer 页脚 每页都会展示,在页面下部 Last Page Footer 最后一页页脚 只在最后一页展示 Summary 统计区 报表最后一页中,一般用来统计 No Data Background 背景 设置报表的背景样式 6.3.0 主模板显示区域  6.4.0 基本元素  6.4.1 模板参数  Report Name : 模板名称,注意,如果你复制了一份模板文件,这个地方是没有修改的。 Description : 模板描述,这个模板文件是干什么的,起注释作用。 Language : 有三种 Java | groovy | javascript, 这里指定报表表达式使用的语言。 Imports : 引入其他包,自定义,或者第三方 Format Factory Class : 翻译 (指定实现要与此报表一起使用的接口的类的名称。如果省略,将创建的实例) When No Data Type: (当打印的报表数据源中没有数据的情况下,也就是数据源为空的情况下) null: 默认,不选择。 No Pages: 不打印数据。 Blank Pages:返回一个空白的页面。 All Sections No Detail: 打印除了Detail 之外的所有页面。 No Data Section: 把No Data的Band 的也打印出来。 Report 属性 描述 Title On A New Page 表示 Tilte Band 单独一页打印。 Summary On A New Page 表示 Summary 单独一页打印。 Summary With Page Header And Footer 表示在Sumnmary最后一页,也显示Header头 和 Footer脚 Float Column Footer 在最后一页,Column Foot(列脚)是否紧挨着最后一个Details Ignore Pagination 忽略分页 Create bookmarks 创建书签 Dataset 参数  When Resource Missing Type:(当资源的属性错误时) Null: 默认,为Null。 Empty: 为空。 Key: 输出key。 Error:报错,异常。 Scriptlet Class: (网上百度)自定义scriptlet,可在报表生成时自定义一些行为。 Resource Bundle: 资源绑定,报表所用资源文件。 Default Data Adapter: 默认数据源,在这里,可以选择数据源配置在哪里 Edit query,filter and sort options:  Page Format :报表格式化   如果你设置了上下左右边距,在定位元素绝对位置的时候,需要减去相应位置。 每个公司模板设计各有不同,这个边距是否保留,看模板需求。 这里的 columns 指的是,把数据分为几栏打印,如果设置为2,如下图,就是打印左右2栏  七、简单的数据展示 JasperSoft简单之处,就在于元素的可操作性,直接拖拽即可展示效果 这里我们拖着几个简单的 静态文本,加一个分页,看看效果 预览效果   最后更新于 2021-11-26 13:58:05 并被添加「」标签,已有 3408 位童鞋阅读过。 本站使用「署名 4.0 国际」创作共享协议,可自由转载、引用,但需署名作者且注明文章出处
此处评论已关闭